 |
| Mobile App Wth Chatgpt |
If you are looking to Building a short game with ChatGPT or how to use ChatGPT to create an app then this guide will be extremely helpful. Statistics from Reuters showed that the number of ChatGPT users skyrocketed from 100 million in January of 2023 to 180.5 million in just 8 months which is 80.5% increase. ChatGPT had 1.43 billion monthly visitors in August 2023. This growth will continue all through September to December. There are lost of people using ChatGpt all over the world. Is it possible to create a full stack app from scratch with ChatGPT? It's a yes and a no depending on what your intent is. If you want to create apps within chatgpt itself then no, but if you want to leverage ChatGpt to create mobile apps then yes. In this guide, i built a full functional simple mobile app using ChatGpt AI, HTML, CSS and JavaScript.
How Accurate is ChatGPT For Coding? Pros And Cons
| Pros | Cons |
|---|---|
| 1. Idea Generation and Brainstorming | 1. Limited Understanding of Context |
| 2. Algorithmic Problem-Solving | 2. Expected inaccurate or incorrect answers |
| 3. Code Audit and debugging | 3. Security and Privacy Concerns |
| 4. Learning and Exploring New Frameworks | 4. Over dependence on ChatGPT |
| 5. Documentation and Remarking | 5. Unpredictable Responses |
| 6. Efficient Task Management | 6. Lack of Real-Time Interaction |
Read Also: How To Add ChatGPT to Your Keyboard
What is the game where you Guess the word?
Word guessing games are a popular and entertaining way to engage users, test their vocabulary, and have a good time. It's the game where you have a number of slots to guess letters that make up a word. The New York Times have their own versions of theirs brain teasing game Called Wordle. In this tutorial, I will guide you through creating your own word guessing game using HTML, CSS, and JavaScript. But we won't stop there - we'll also integrate ChatGPT, a powerful AI developed by OpenAI, to enhance the user experience and bring an element of dynamism to the game.
Prerequisites:
Basic understanding of HTML, CSS, and JavaScript.
A code editor to write and test your code. Codepen.io is recommended for this Tutorial.
The core technologies used in web development to create websites and web apps are HTML (HyperText Markup Language), CSS (Cascading Style Sheets), and JavaScript. Since we are build a functional mobile app using HTML, CSS and JavaScript heres what you should atleast know.
What is HTML in Computing?
The standard markup language for creating the structure and content of web pages is HTML (HyperText Markup Language). Headings, paragraphs, photos, links, forms, and other elements and tags are used to define the various components of a webpage. For displaying material on the web, HTML offers the fundamental building elements.
What is Cascading Style Sheets (CSS)?
CSS is a stylistic language that regulates how HTML elements are displayed and organized on a webpage. It enables programmers to style HTML components with things like colors, fonts, margins, padding, and positioning. A website's design and aesthetic appeal can be improved with CSS, resulting in a more uniform and enjoyable user experience. It was first released on 17 December 1996; which is 26 years ago and updated in 2017.
What is JavaScript (JS)?
JavaScript is a strong, adaptable programming language that enables designers to create interactive, dynamic webpages. It makes it possible to use features like form validation, event handling (such as scrolling and clicking), DOM modification (which modifies the webpage's structure and layout), and AJAX (asynchronous data retrieval without refreshing the page). The development of responsive and feature-rich web apps requires the use of JavaScript. JScript was first released in 1996, alongside CSS and served as an extensions to HTML.
Now that I have briefly introduced you to HTML CSS and JavaScript it's time to start build the app. I called it "Guess the word"! To begin here are the steps I followes to build the guessing game App.
Step 1: Set Up the Project
First, let's set up the project. Create a new directory for your project and set up the basic HTML structure. Link the CSS and JavaScript files in the HTML file to ensure proper organization and structure for your game. You can use an online platform like code pen if you don't have a reliable pc software.
Step 2: Creating HTML Structure
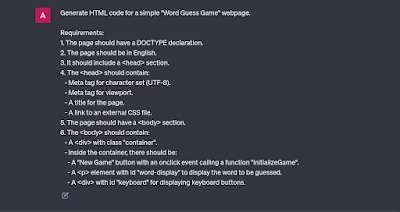
Do some basic sketch and create an outline. Define the necessary HTML elements for the game, including input fields, buttons, and areas to display the word and keyboard. Structure the layout of the game in a way that is intuitive and user-friendly. In our case the guessing word game. Once you have established what features you should have, proceed to ChatGpt and ask it for the html.of your app. Below is the prompt is used to Generate the HTML for this app.
 |
| HTML prompt |
Response from ChatGpt after entering the prompt. It has created the basic html structure for the app we want to create this includes the meta data such as the view poin. The "<title>" tags for the title of the game and buttons that will be used by the user during interactive sessions.
 |
| HTML Output From ChatGpt |
Step 3: Adding CSS Styling
Css is simply used for styling of the application. Think of it as the graphics engine of the app. With css you can create any visuals you want your only limitation is your imagination. And yes, I mean literally. Apply CSS styles to give the game a visually appealing look. Choose colors, fonts, and positioning that resonate with the theme of the game. A well-styled game is more likely to capture the player's attention. For graphically demanding game you will need a lot of think and tinkering of the code generated by ChatGpt but will be fine for a basic app such as a to-do list app. For the "Guess the word" Game. I have ChatGpt the prompt below:
 |
| CSS Prompt |
Effortless generation of the case to match the html previously generated. The response from ChatGpt was exactly what I needed. I changed mainly the color using hex codes and asked it to refine the code a few times to give the look you will behold in a bit! Let me know if you need the prompts in the comments:
 |
| CSS Output From ChatGpt |
Step 4: Initializing the Game
To better understand what goes on next, incase you are a newbie, JavaScript is what gives life to the app. All the functionality and animations that will be taking place will occur handled by JavaScript. Even though CSS can also be used it's recommended the use the right tools for the right job even if other tools could do same. Write JavaScript code to initialize the game variables and set up the game logic. This includes defining variables for the selected word, guessed letters, maximum attempts, current attempts, score, hint cost, level, and points required to advance to the next level. These are a few of what I came up with and you could add more to it.
Step 5: Generating Words
Implement logic to randomly select a word from a predefined list of words. This step is crucial in providing a challenging and varied experience for the player. For instance you can create multiple word list to contain multiple words but grouped in the same category. Even though this was not implemented, I hope you get the idea. This will be done automatically by ChatGpt when prompted but will need tinkering to give the best outcome. You should also consider brainstorming what functionalities could be implemented and ask ChatGpt if it were possible to implement them before generating the ovaral JavaScript code.
Step 6: Implementing the Game Logic
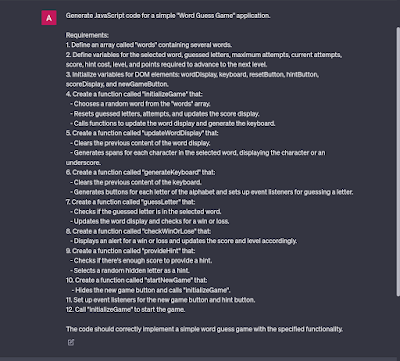
Ounce you are done with all that you want to see in the app and brainstormed the possibilities it's time to develop the game logic, including handling user input, checking guesses, updating the display, and managing the game flow. All this was down with ChatGPT with the prompt below. This step is the backbone of your game and makes it interactive and engaging.
 |
| JavaScript Prompt |
As always ChatGpt wrote all the JavaScript code for the app. The response from ChatGpt was satisfactory and when I tested it, it worked flawlessly. I then implemented other functionalities such as scores and hits through tweaking. I also created a max point of 100 for level 1 and ended there for the tutorial but ended there. Multiple levels can be created with the same format in mind
 |
| JavaScript Output From ChatGpt |
Step 7: Enhancing with ChatGPT
You can even go as far Integrating ChatGPT to provide hints to the user, making the game more interactive and exciting. This can be made possible bly using the ChatGpt API which you can sign up for here. This step takes your game to the next level by infusing dynamic and conversational elements.
Step 8: Optimizing and Test
Preview the results now if it's exactly what you aimed for otherwise optimize the game for performance and responsiveness. On a large scale app production I recommend using html 5 for the games but be sure to conduct thorough testing to ensure the game functions as expected on different devices and screen sizes.
Run this pen to see Final Result of app Created With ChatGpt:
See the Pen Guess The Word Game With ChatGpt by THE WORLD OF TRENDS (@ Tech Tutorials Hub) on CodePen.
Now our Game is ready it's time to host it. For this we will be using Tiiny Host. This will guide you on how to host the app on any hosting provider, here's a typical process:
Sign Up and Create an Account On Tiiny Host
To begin, create an account with the hosting provider by signing up on their website. You can create a free account with tiiny host to get started!
Choose a Domain Name
The domain is the link from which you can access the site. Either register a new domain through the hosting provider or transfer an existing domain to their service. If you are going by tiiny host you will be given a free domain automatically, which you can customize.
Select a Hosting Plan For The App
 |
| Choose a Hosting Plan |
If you want more storage I recommend choosing a hosting plan that fits your website's needs (e.g., shared hosting, VPS, dedicated server). Otherwise the free version of Tiiny host will do just fine.
Configure Domain and DNS
If you are using a custom domain simply configure the domain settings to point to the hosting provider's servers. This usually involves updating DNS record. You don't have to do this with tiiny host.
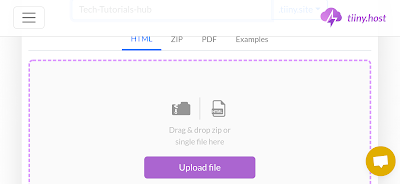
Upload Your HTML CSS and JavaScript Files
 |
| Upload Files |
Use an Tinny Host, FTP client or the hosting provider's file manager to upload your website files to the server this will will include basically the index.html file, the css file and the JavaScript file. Simply put all the files in a folder convert it to a zip file and upload it to Tiiny host!
Set Up Databases (if needed)
If your website requires a database, set it up through the hosting control panel. But if you are using tiiny host you will have free storage and not need to worry about that.
Test Your App Deployment
 |
| Successful App deployment |
Visit your domain to test if your website is functioning correctly. You will be giving a free domain name from tiiny host. You can simply do this by pressing the visit site button as show below! You can have a look here!
- Read Also: How To Use Grammarly Premium for free
How to make APK file from HTML?
Here's a general guide to converting a our newly created app in HTML CSS and JavaScript into an apk using AppCreator. This will be done using the following steps:
Create an Account
 |
| Sign up |
Download this app creator from.the Google play store and create an account with valid credentials, such as your name and your email.
Start a New Project
 |
| Create a New App |
Once logged in, start a new project and name.it your app name in this case "Guess The Word" and choose the type of app you want to create which will be web.
Enter Website URL
From the options of apps to create. Elect webs and provide the URL of the app you want hosted on Tiiny Host.
Customize App Design
With app creator you have the leverage to customize the app's design, layout, colors, and other visual aspects to match your preferences in minutes.
Add Features and Functionalities
Depending on the type of app you're creating, you can add various features such as push notifications, forms, social media integration from within app creator in addition to what you already built with ChatGPT.
Preview and Test
 |
| Download and Test The App |
Download to preview and test your app to ensure it functions as expected. You can download your app from dashboard then Download apps. The app will be generated as both apk and "aab" files.
Publish the App
If you are really serious about the app, Keep tweaking with ChatGPT ask it to add more functionalities to fit what you want, once you're satisfied with your app, follow the provided instructions to publish it to app stores like Google Play Store. This is a whole new process and you are required to make a payment of $25 to publish to playstore. Your app will look like this:
 |
| Guessing game App |
For detailed and updated instructions on how to use their platform to convert your app into an apk have a look at a previous guide on how to create an app for free.
Other related things you can use ChatGpt for. ChatGpt can be used create a game app for free even though it doesn't run directly in ChatGpt it can serve as you ultimate ai assistant in app creation. Used in combination with other tools can bring to life some really lively application. You can also use ChatGPT + Unity games, either integrating it directly or using it in the development process.
Chatgpt can write code in react and node.js mailing it optimal to Create ChatGPT Android App which uses the API.
ChatGPT 4 is a game changer with the plugins you can even automate the whole building process with autonomous ai tools and AGI's. ChatGPT is a game maker the level to which you can use it is dependent on the foundation of your own understanding.
If you were looking for How to make a game app for Android using ChatGpt. Hope this tutorial has been helpful. Search "AI" For all Ai tips, Share and save this for later!

